先日クライアントさんから「Wordpressの投稿をインスタに反映させる」方法を教えて。という質問を受けました。
方法はいくつかあるのですが、各個人でそれぞれ希望がありますよね。1)無料で2)今後クライアントさん自身で継続して利用できるものが希望との事。簡単で誰にでも出来そうな「blog2social」というWordpressのプラグインを選びました。
その使い方をご紹介します。
WPのプラグイン「blog2social」
今回の要望はインスタグラムのみに投稿させたい。って話でしたが、blog2socialでは他にもTwitter,Facebook等数多くのSNSへ投稿できます。
では早速手順の紹介です
①インストール&有効化

インストールしたら「有効化」ボタンを押す
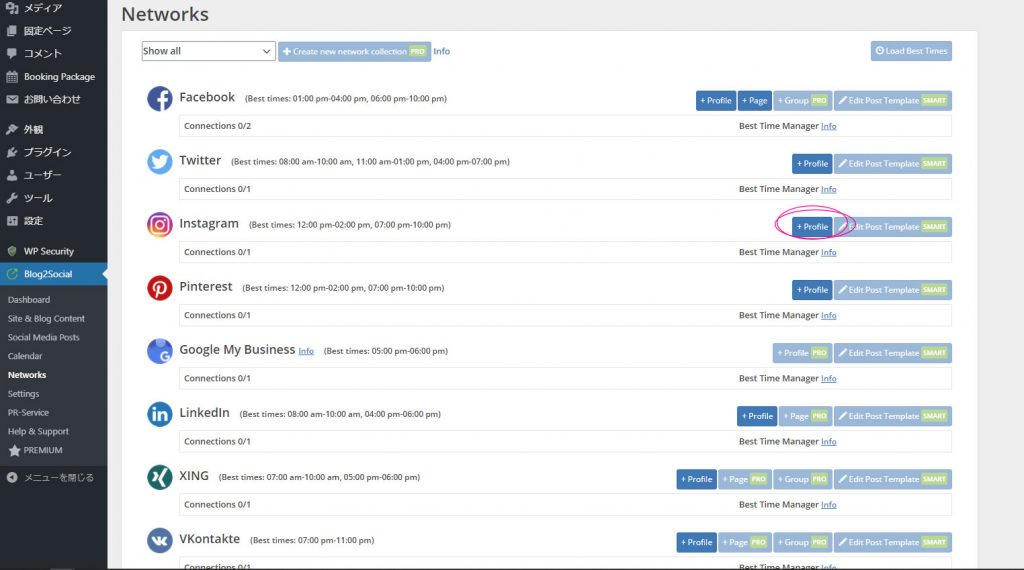
②投稿したいSNSの「+Profile」

今回の場合だとInstagramの「+Profile」ボタンを押す
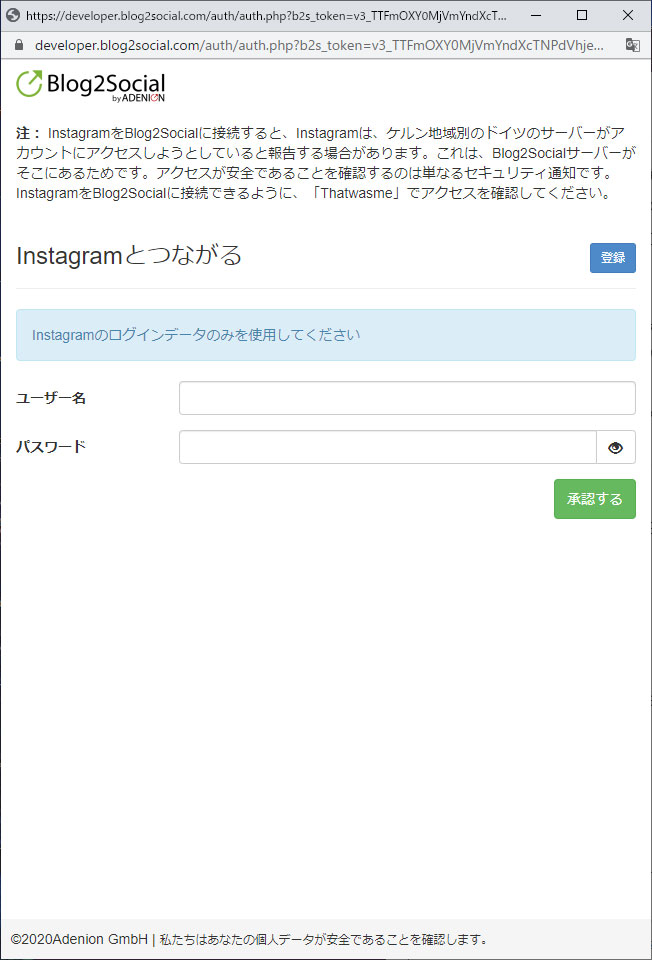
③blog2socialとInstagramのアカウントを連携



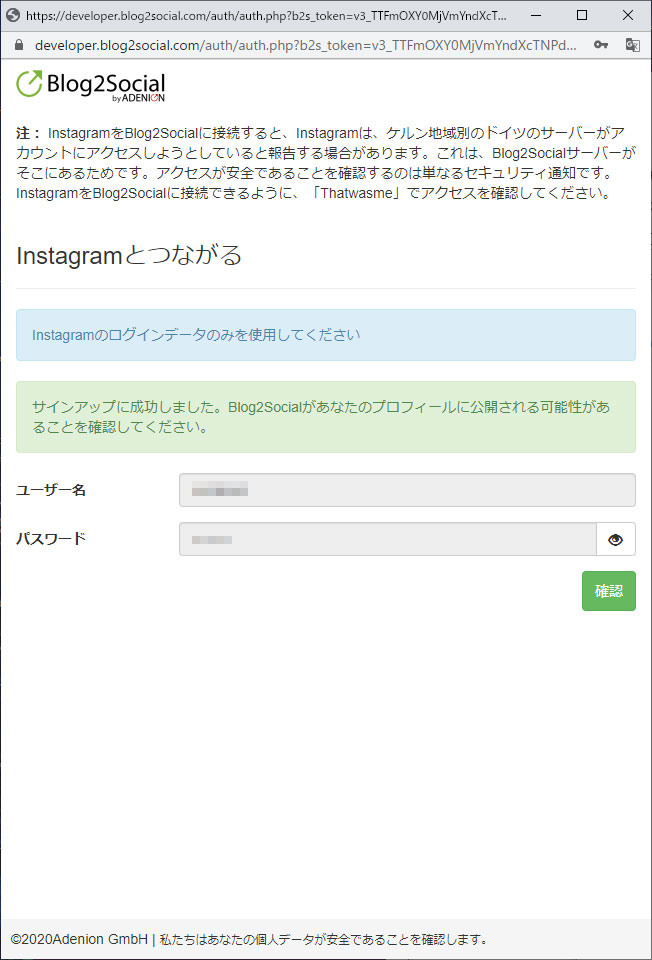
「+Profile」ボタンを押すとblog2socialのサイトへ移動するので、そこでインスタのログインIDとパスワードを入力し「承認する」ボタンを押し、そのあと「確認」ボタンを押す。
※認証するとインスタ上に「不審なログイン試行が検知されました」と出て来て気分が良いものではない。が、
「自分が実行したものである」を押す。地図上ではドイツを指しているが、blog2socialの開発会社はドイツなので問題ない。
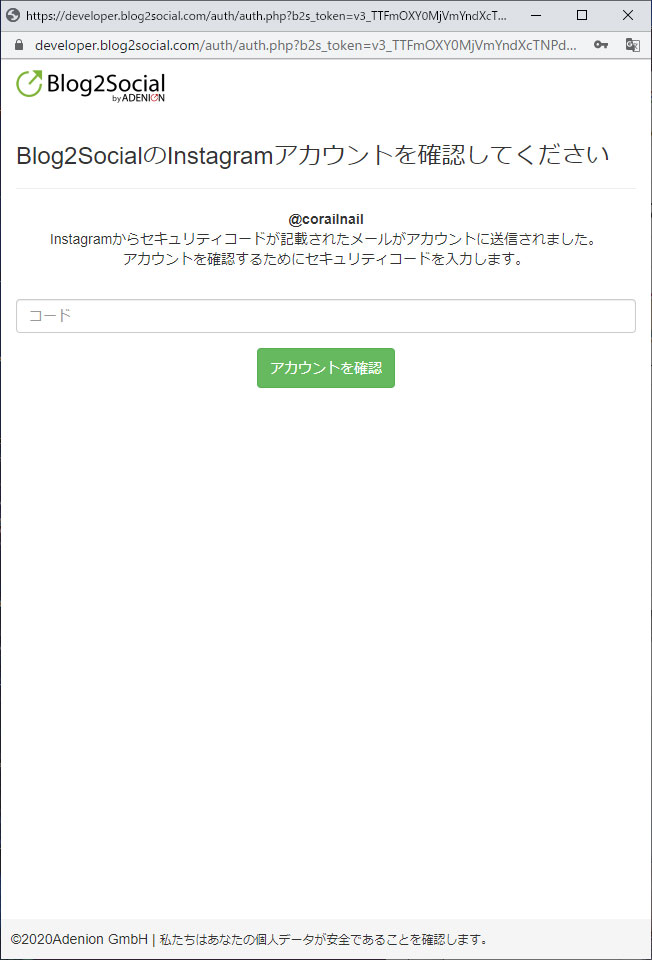
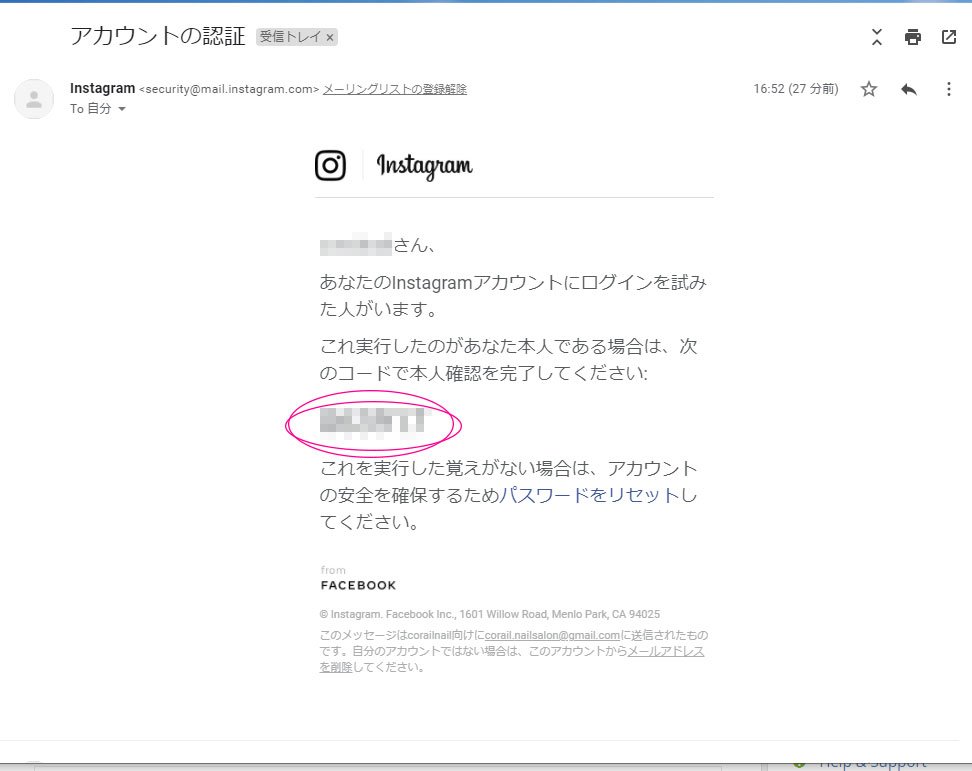
④Instagramの登録メールにセキュリティコード(数字)が送られてくる

認証が成功するとインスタグラムの登録メールにセキュリティコード(数字)が送られてくるのでそれをコピペして入力。
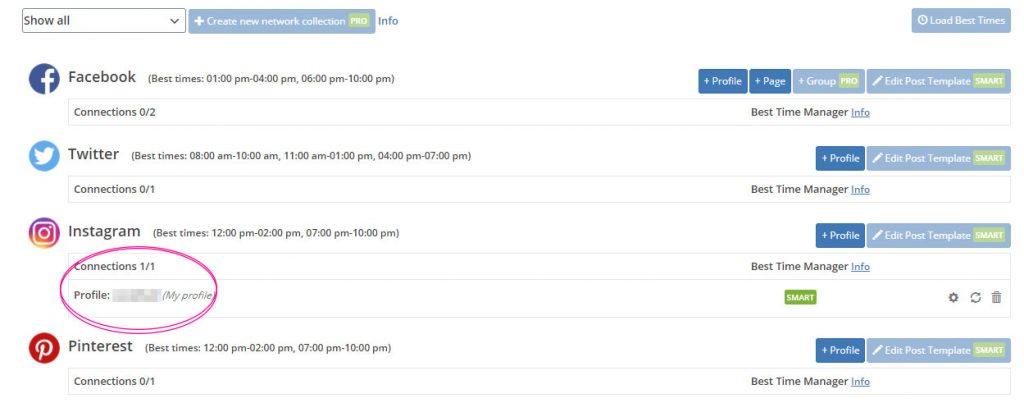
⑤「Blog2social」のNetworksを確認

セキュリティコードが通ったら、ワードプレス側に戻り左メニュー「Blog2social」>「Networks」を確認してみよう。
上記図ではInstagramのProfileにアカウント名がちゃんと入ってるが確認できればOK。
WordPressからインスタに投稿できるか確認してみよう
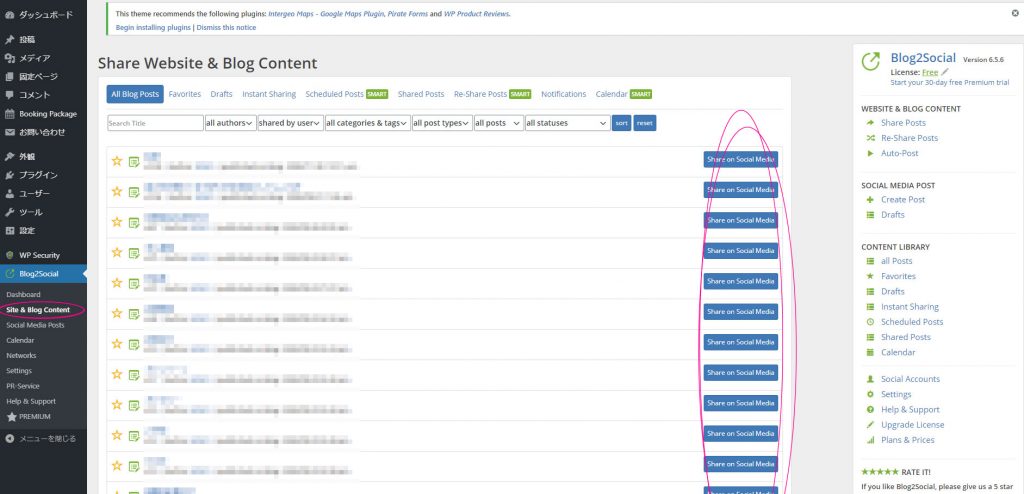
左メニューの「Blog2social」>「Site&Blog Content」から公開済みの記事一覧を開く。

インスタに投稿したい記事を選び、「Share on Social Media」を押す。

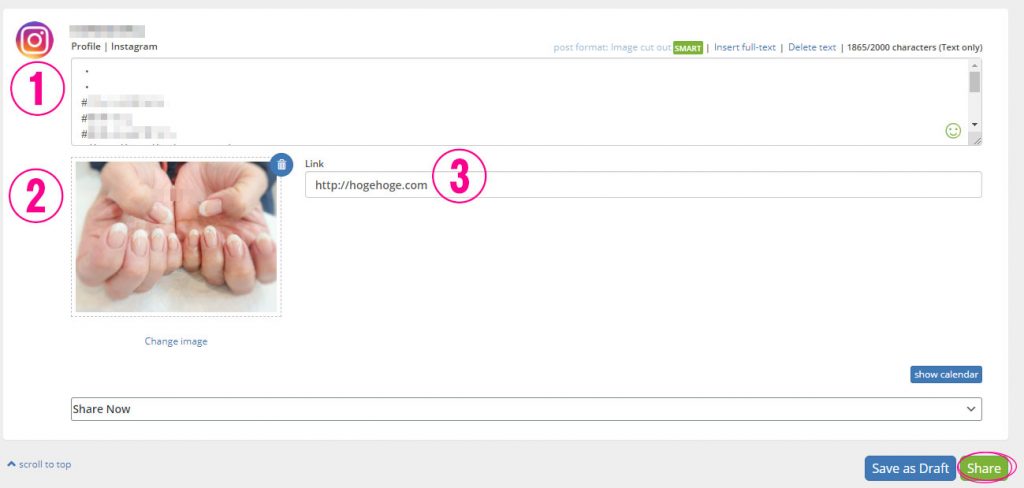
①初期値では記事内容が入ってるが、ほとんどの方は「#青空」などのハッシュタグも追記してますよね。
※最初の行の改行が効かないようなので、他のインスタグラマーの人を見ると中黒「・」を改行して入力することで文字の崩れを回避してるようですね。
②記事内画像が自動で選択されてます。変更するには「Change image」を押すと変更できる
③「link」欄にはURLを入力できるが、実際インスタグラム上ではリンクされないで、文字だけの様です。

感想
いかかでしたでしょうか?意外と簡単ですよね。
「Blog2social」を使って他のSNSも連携して、ワードプレスから様々なSNSに拡散することでアクセスUPにもつながりますよね。
是非お試し下さい



